-
자바스크립트로 리퀘스트 보내기코드잇 부스트 2024. 6. 28. 18:27
-Fetch
fetch() 옵션
method(메소드): `'GET'`, `'POST'`, `'PATCH'`, `'DELETE'`
headers(헤더): 자주 설정하는 헤더로는 `'Content-Type'`가 있다.
body(바디): JSON 문자열로 바꿔서 보내야 한다.GET 리퀘스트
const information = await fetch(”~~”);
리퀘스트를 보내고 response를 얻을 수 있다.POST 리퀘스트
const information = await fetch(”~~”, { method: 'POST', body: JSON.stringify(surveyData), });POST 리퀘스트를 보낼 수 있다.
JSON.stringify로 값을 JSON형태로 변환 시킬 수 있다.API 함수 만들기

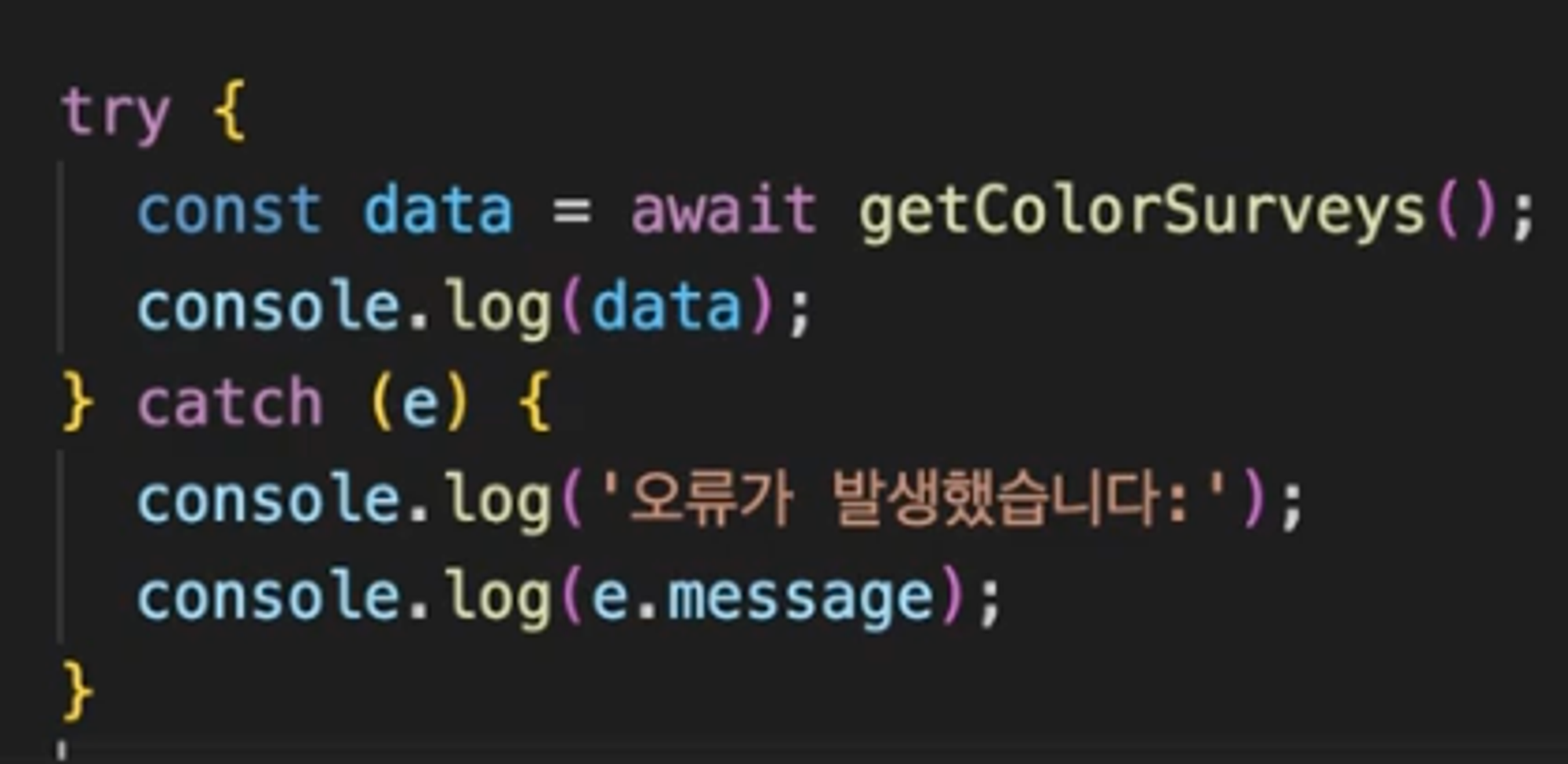
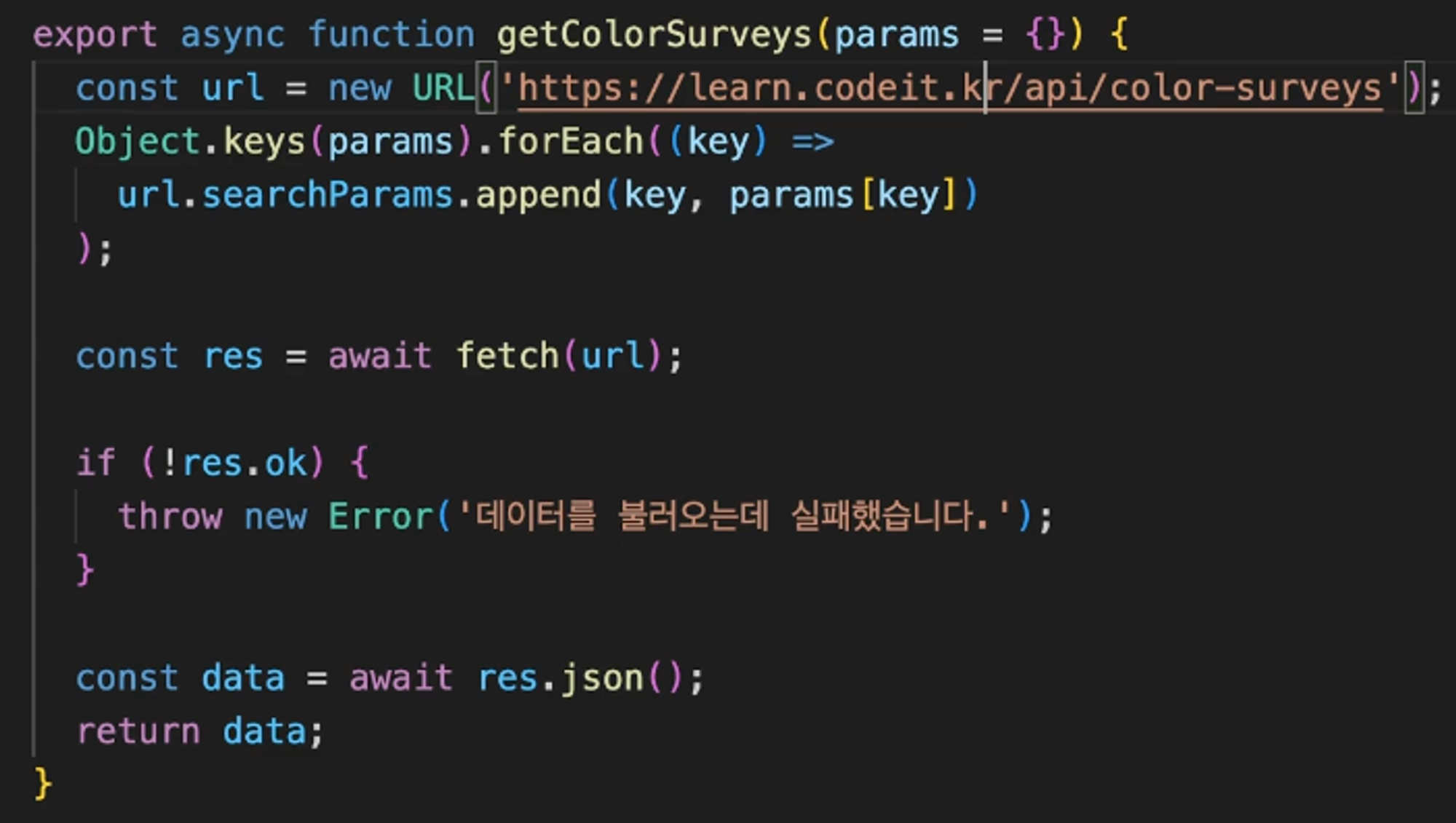
함수의 파라미터로 값을 전달하고 그 값을 사용할 수 있다.

!변수.ok로 API 함수 부분에서 오류메시지를 전송할 수 있다.
-AXIOS
GET 리퀘스트
async function getColorSurvey(id) { const res = await axios.get(https://learn.codeit.kr/api/color-surveys/${id}); return res.data; }fetch보다 간결하게 리퀘스트를 보낼 수 있다.
POST 리퀘스트
async function createColorSurvey(surveyData) { const res = await axios.post('https://learn.codeit.kr/api/color-surveys', surveyData); return res.data; }
request body는 2번째 아규먼트로 전달함
axios에서는 문자열로 바꾸지 않아도 전달 가능함.
axios 인스턴스const instance = axios.create({ baseURL: 'https://learn.codeit.kr/api', timeout: 3000, });async function getColorSurveys(params = {}) { const res = await instance.get(/color-surveys, { params, }); return res.data; }
리퀘스트의 공통 부분(url)은 인스턴스로 설정할 수 있음.
axios 오류 처리
try { const newColorSurvey = await createColorSurvey(surveyData); console.log(newColorSurvey); } catch (e) { if (e.response) { // 리퀘스트는 성공했지만 상태 코드가 실패(4XX, 5XX)를 나타냄 console.log(e.response.status); console.log(e.response.data); } else { // 리퀘스트 자체가 실패 console.log('리퀘스트가 실패했습니다.'); } }'코드잇 부스트' 카테고리의 다른 글
메타 태그 이해하기 (0) 2024.07.13 인터랙티브 자바스크립트 (0) 2024.07.13 비동기 자바 스크립트 (0) 2024.06.28 자바스크립트 객체지향 기본기 (0) 2024.06.03 모던자바스크립트: 문법과 표현 & 유용한 내부 기능 (0) 2024.05.30