-
비동기 자바 스크립트코드잇 부스트 2024. 6. 28. 18:16
콜백함수:
어떤 함수의 아규먼트로 전달되는 함수를 콜백 또는 콜백 함수라고 부른다.
비동기 실행:
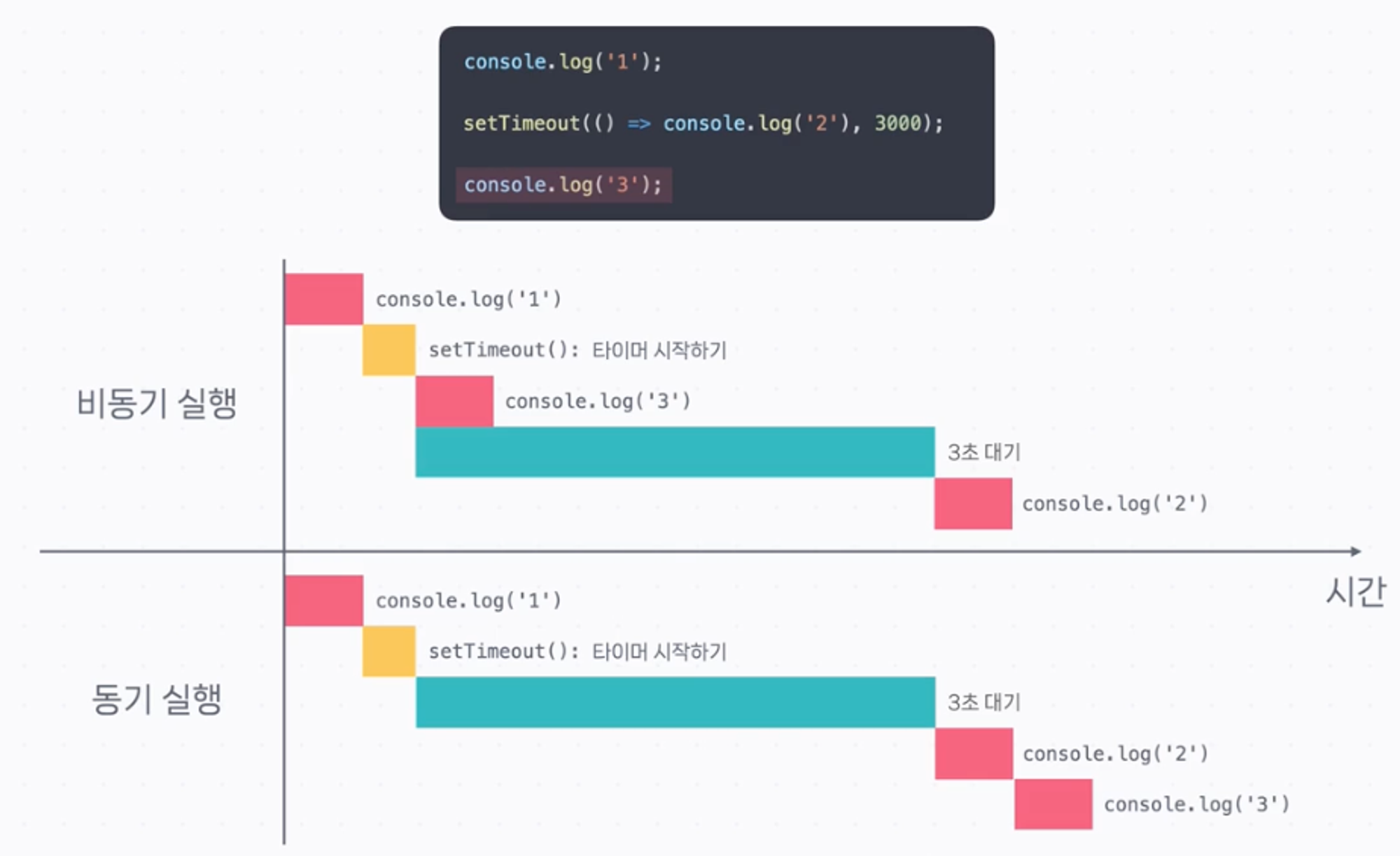
자바 스크립트의 코드는 순차적으로 실행된다. (동기)
만약 수행이 오래걸리는 코드가 있을 경우 이를 무시하고 다른 줄부터 수행하는 것을 비동기 실행이라 한다.
비동기 실행에서 무시되는 코드는 중간에 다른 작업을 처리하다가 다시 돌아와서 마무리한다.
(예: 서버에 데이터를 요청하고 응답을 받는 경우)

setTimeout()함수를 통해 이를 테스트 해볼 수 있다.
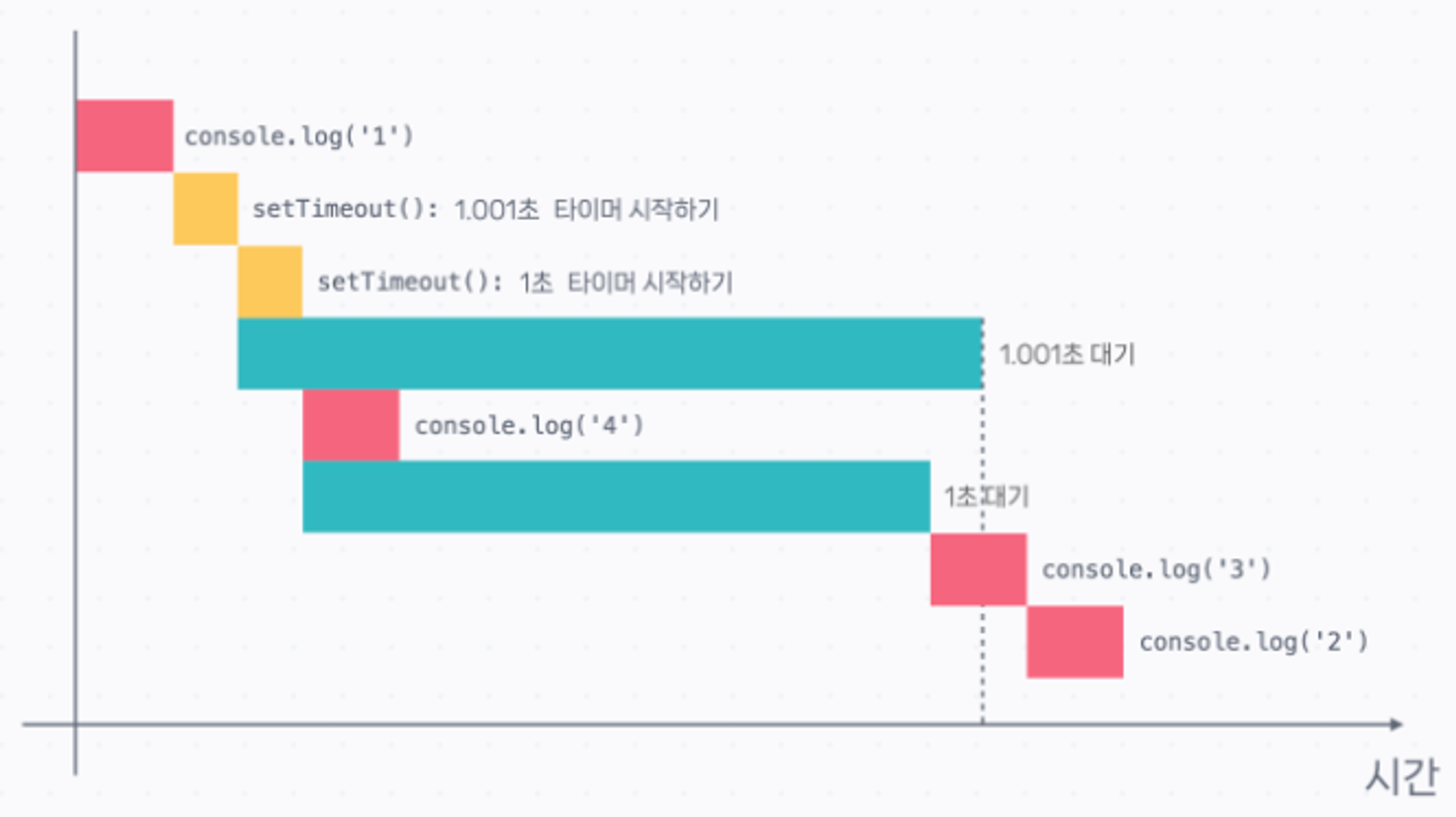
비동기 함수는 이후에 있는 모든 코드를 실행한 뒤 콜백을 실행한다.

실행할 콜백이 여러개이면 동기적으로 실행됨.
그 외 비동기 함수:
- setInterval() 함수clearInterval(변수명)으로 중지할 수 있음.
- setInterval() 함수는 시간 간격을 두고 콜백을 반복적으로 실행함.
- DOM의 addEventListener() 함수
- 웹 페이지 요소에 상호 작용이 있을 경우 실행할 함수를 등록
- React의 useEffect() 함수
- Express의 get() 함수만약 수행이 오래걸리는 코드가 있을 경우 이를 무시하고 다른 줄부터 수행하는 것을 비동기 실행이라 한다.(예: 서버에 데이터를 요청하고 응답을 받는 경우)
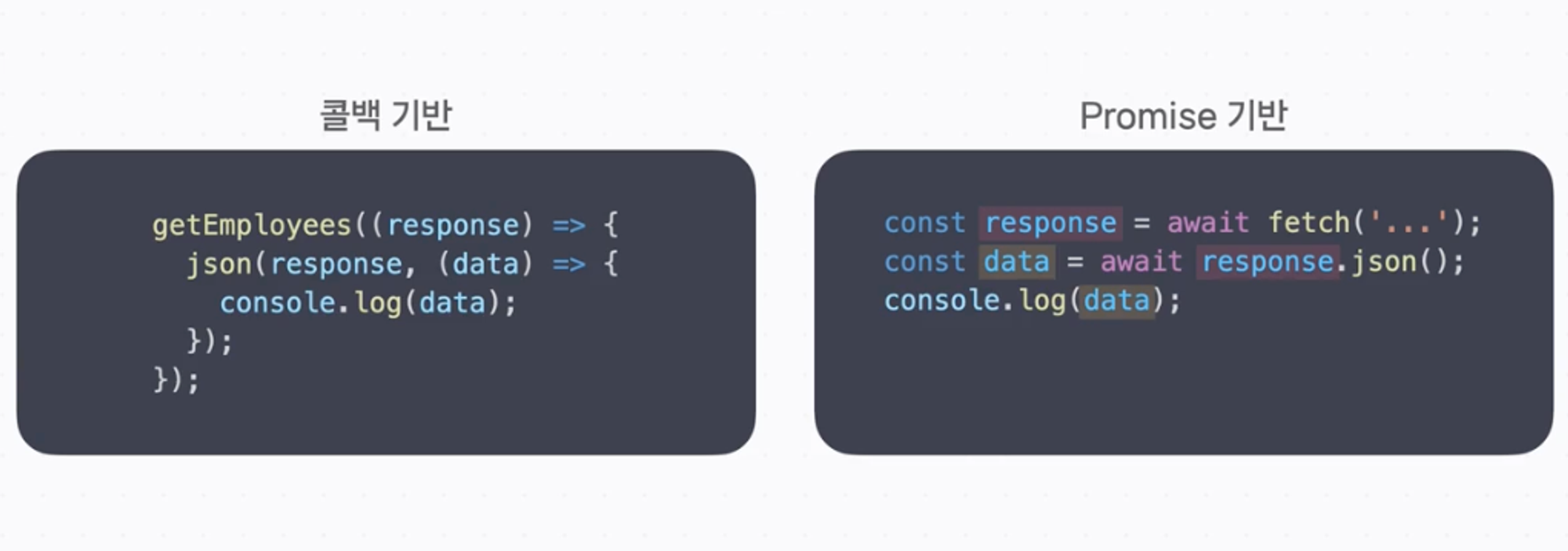
콜백 지옥:
콜백 지옥은 JavaScript를 이용한 비동기 프로그래밍시 발생하는 문제로서, 함수의 매개 변수로 넘겨지는 콜백 함수가 반복되어 코드의 들여쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상을 말함.
이 문제를 해결하기 위해 Promise가 탄생
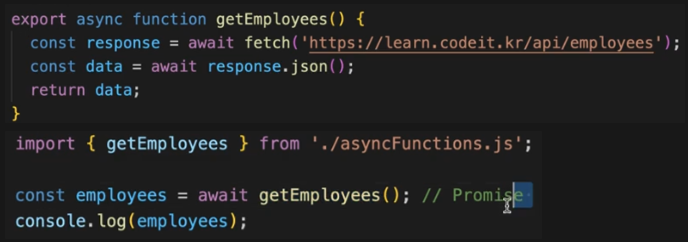
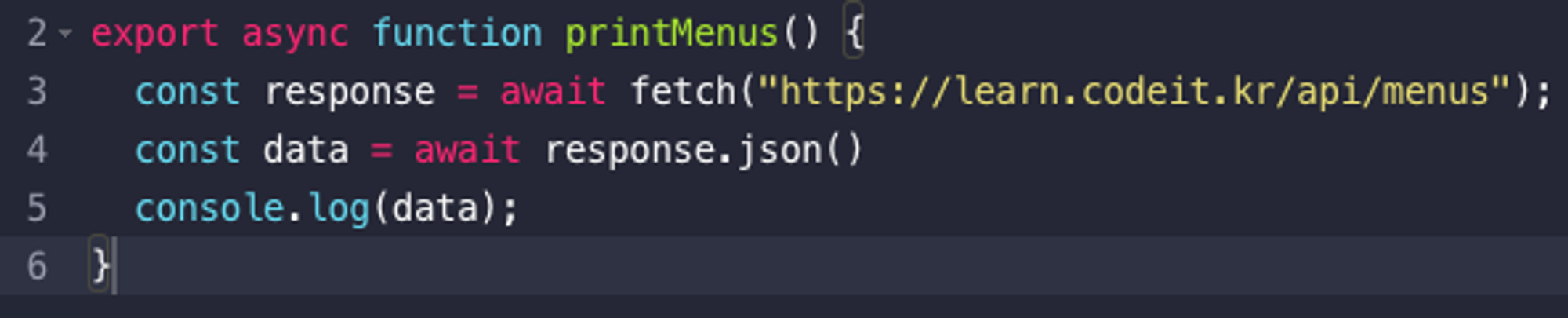
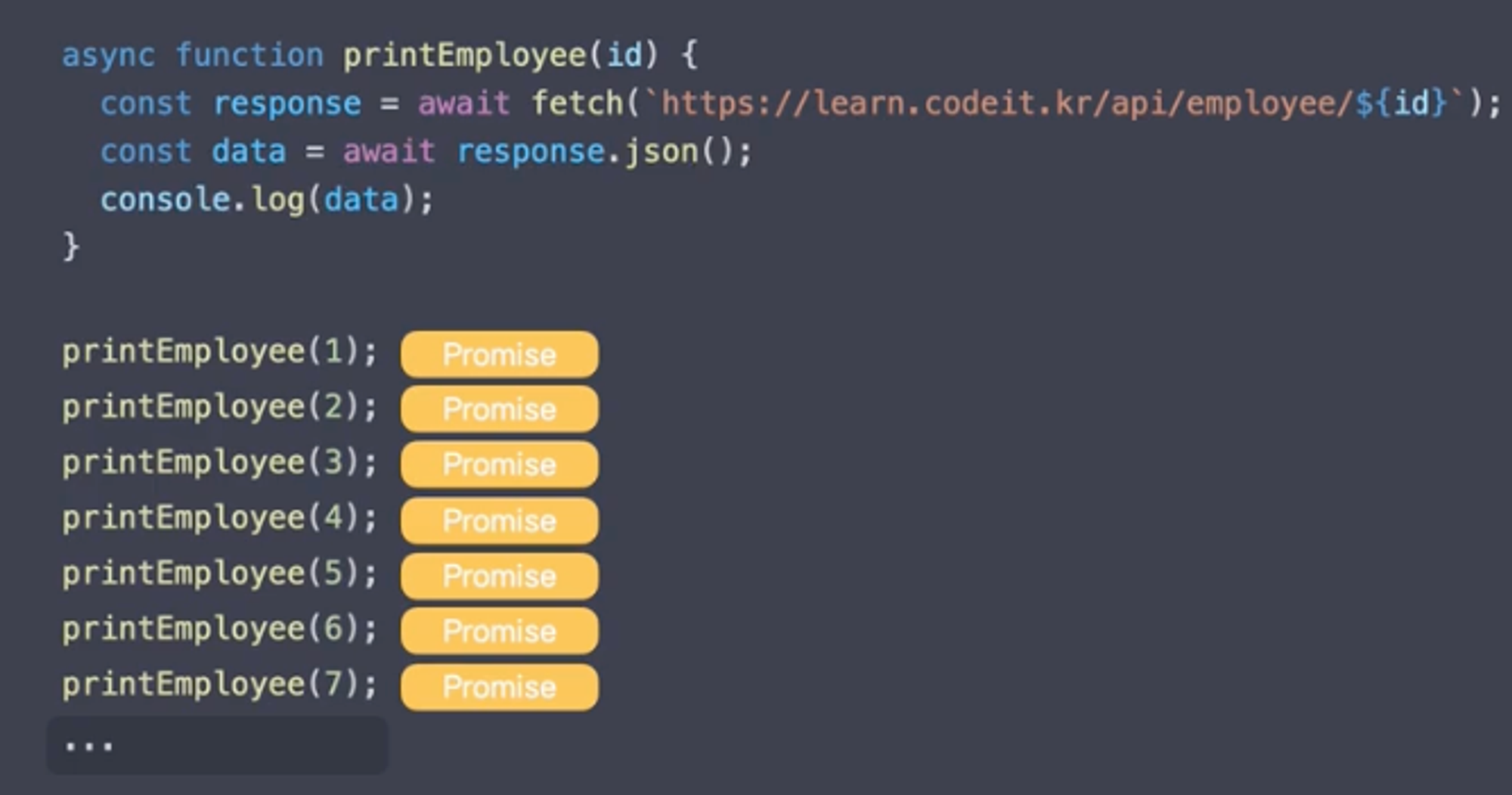
async 함수:

async 함수는 내부 라인이 다 끝나기 전까지 Promise를 리턴함.
받아올 때 await를 사용해야함.
Promise:

비동기 작업이 완료되면 알려줄 것을 약속함
feth(”~”) → Promise객체

받아온 데이터를 export로 내보낼 수 있다.
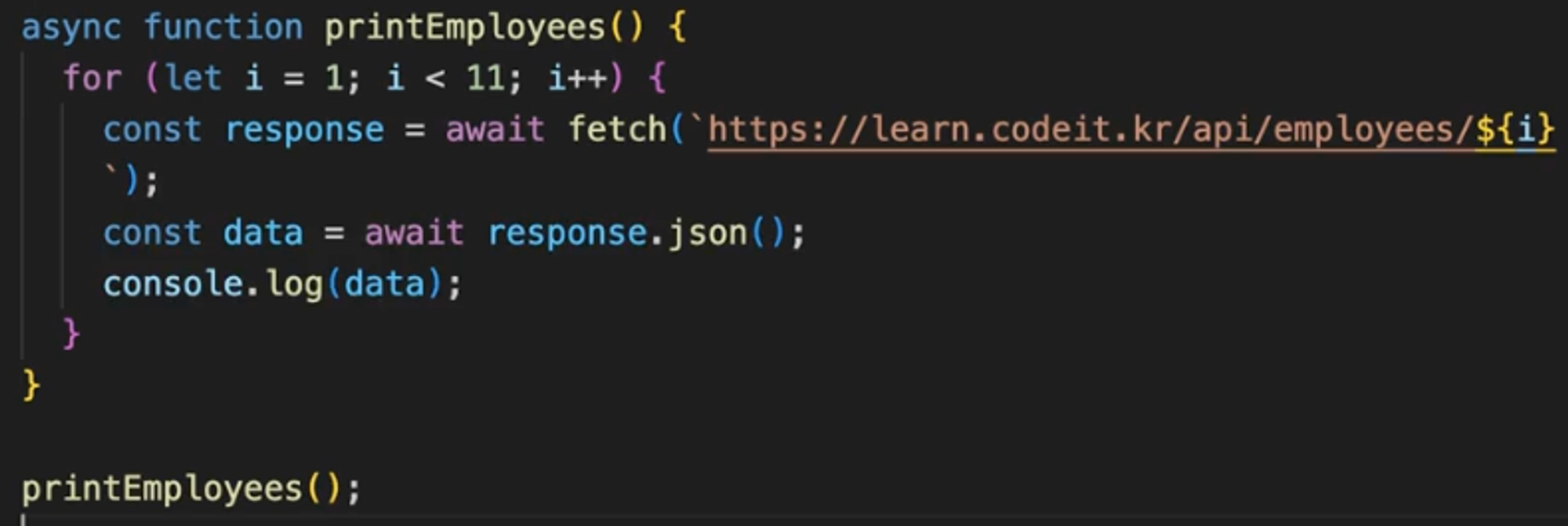
효율적인 비동기 코드:
비동기 코드를 어떻게 쓰느냐에 따라 코드의 수행 시간을 단축시킬 수 있다.

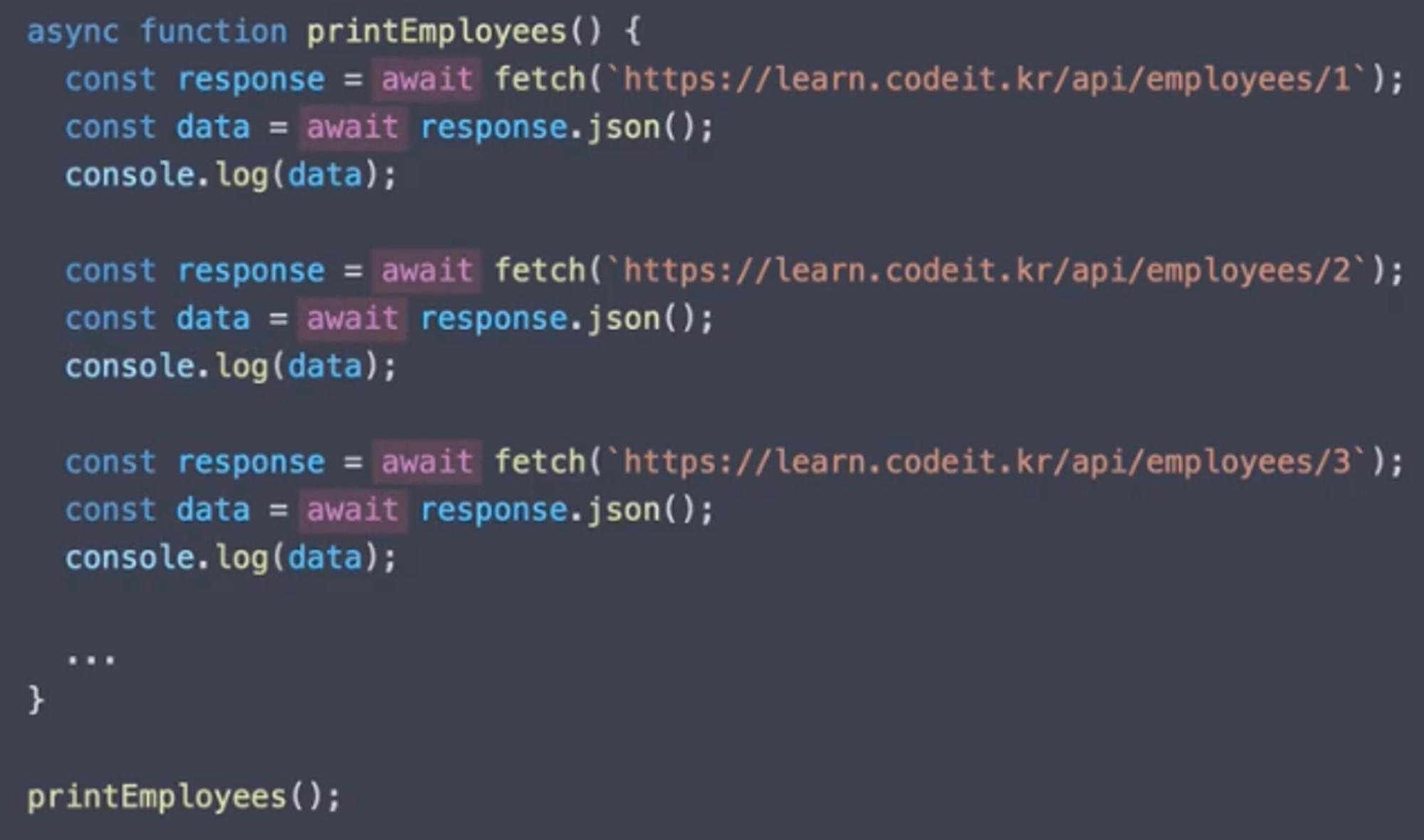
위 방식대로 코드를 작성하면,

비동기 작업을 기다리고 실행하고를 반복하여 직렬적으로 수행이 된다.

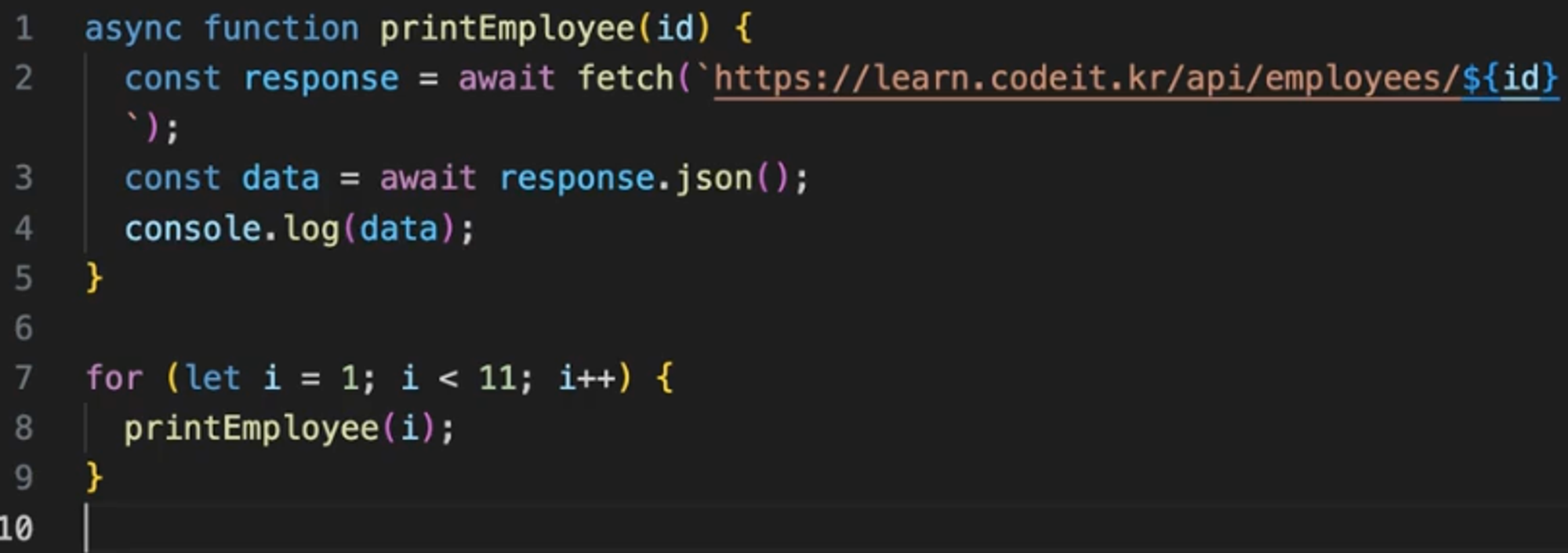
호출부분을 반복하는 방식으로 개선하면,

각각의 비동기 작업을 기다리지 않고 다음 줄을 실행하게 된다.
'코드잇 부스트' 카테고리의 다른 글
인터랙티브 자바스크립트 (0) 2024.07.13 자바스크립트로 리퀘스트 보내기 (1) 2024.06.28 자바스크립트 객체지향 기본기 (0) 2024.06.03 모던자바스크립트: 문법과 표현 & 유용한 내부 기능 (0) 2024.05.30 모던 자바스크립트: 동작원리 & 함수 다루기 (2) 2024.05.30