-
모던자바스크립트: 문법과 표현 & 유용한 내부 기능코드잇 부스트 2024. 5. 30. 11:42
자바스크립트의 문법과 표현
-문장과 표현식
문장 (statements): 어떤 동작이 일어나도록 작성된 최소한의 코드 덩어리
표현식 (expressions): 결과적으로 하나의 값이 되는 모든 코드
*문장과 표현식의 차이는 변수에 할당해 보면 알 수 있다. (error나면 표현식 아님)
- 조건을 다루는 표현식
`조건 ? a : b` 엘비스 연산자 (조건 연산자)
*표현식이기 때문에 반복문의 실행, 변수의 할당 등은 불가.
-spread 구문
배열명 앞에 …을 붙으면 ‘ ‘를 두고 나열함.
이를 활용하면 배열을 복사하는 것도 가능 (참조 x)
const codeit = { name: 'codeit', }; const codeitClone = { ...codeit, // spread 문법! }; console.log(codeit); // {name: "codeit"} console.log(codeitClone); // {name: "codeit"}
중괄호 안에서 객체를 spread 하게되면, 객체의 프로퍼티들이 펼쳐지면서 객체를 복사할 수 있음
*배열을 Spread 하면 새로운 배열을 만들거나 함수의 아규먼트로 쓸 수 있었지만,객체로는 새로운 배열을 만들거나 함수의 아규먼트로 사용할 수는 없음.
-모던한 프로퍼티 표기법
변수에 할당된 값을 프로퍼티로 사용하여 객체 생성 가능
메소스 작성시도 `: function()`을 생략할 수 있음
-옵셔널 체이닝
객체에서 존재하지 않는 프로퍼티를 참조하려 할 경우를 대비하여 예외처리를 해줘야 함.
.? 로 만약 값이 undefined나 null일 경우 undefined를 리턴함.
-Destructing (구조분해) 배열
const [변수1,변수2] = 배열배열에 각각의 변수를 할당하는 방식.
[변수1,변수2] = [변수2,변수1]도 가능하다.
-Destructing (구조분해) 객체
const {변수1,변수2} = 객체;변수에 `…변수` or `변수: 값` 을 사용할 수도 있음.
객체의 프로퍼티 명이 ‘asd-asd’ 같이 문자열이라면 꼭 재선언 및 할당을 해주어야함. (대괄호 computed 방식으로도 가능)
`프로퍼티 이름: 새 이름`프로퍼티를 새로운 이름으로 사용하는 것도 가능
-함수와 Destructing
함수의 파라미터부분에서도 destructing을 사용할 수 있음.
-에러와 에러 객체
에러객체에는 name과 message 프로퍼티가 있음.
`const error = new TypeError(”타입 에러가 발생했습니다.”);`
에러객체 생성
`throw error`
에러 발생
-try catch문
try{} catch(error) {}try문에서 에러가 발생하면 catch코드로 넘어감.
-try catch 활용하기
원래 error 발생시 모든 코드가 멈추지만 try catch를 사용하면 멈추지 않기 때문에 안정적이다.
try안의 스코프는 외부에서 사용 불가능함을 알아두자.
-finally문
try와 catch문의 끝에 실행되는 코드를 작성할 수 있다.
자바스크립트의 유용한 내부 기능
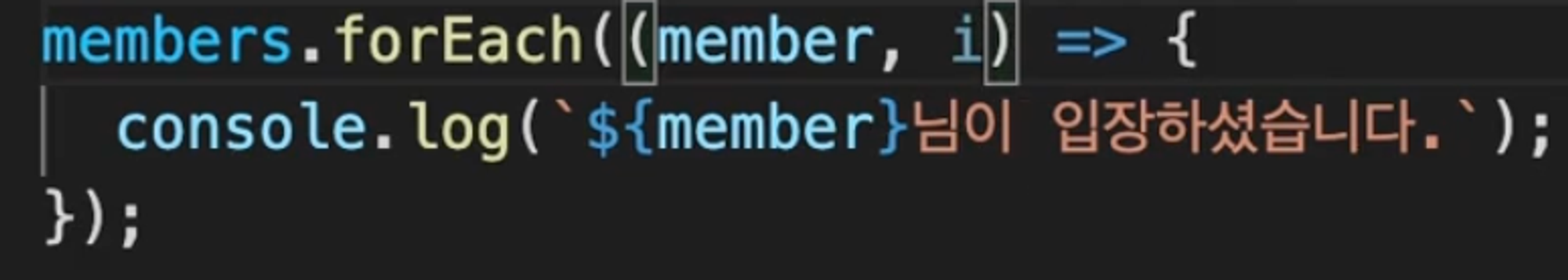
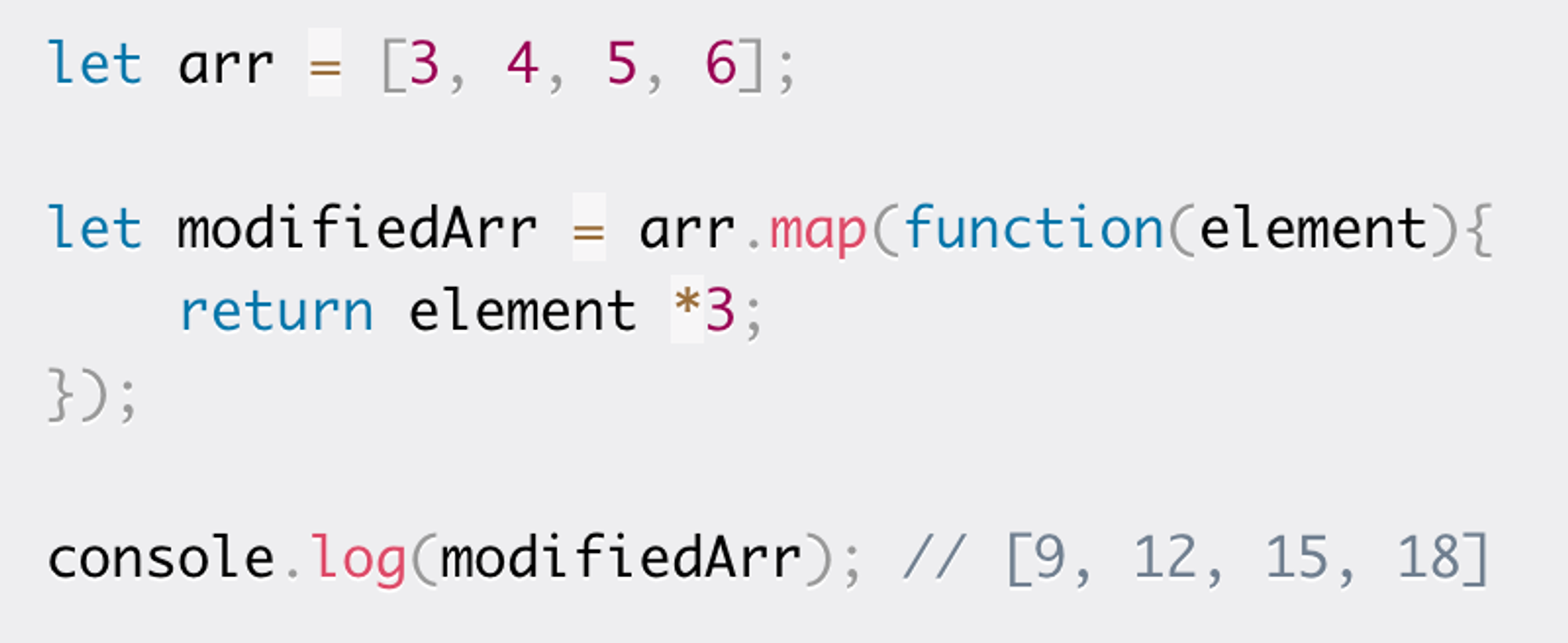
-배열 메소드 I: forEach와 map

콜백함수로 for (변수 of 배열)과 비슷한 동작을 함. index도 관리할 수 있음.

map()도 비슷하게 동작하지만 차이점은 map()은 새로운 배열을 return함.
*중간에 요소가 추가되어도 반복횟수는 변하지 않음. *요소가 삭제되면 반복횟수가 줄어듬.
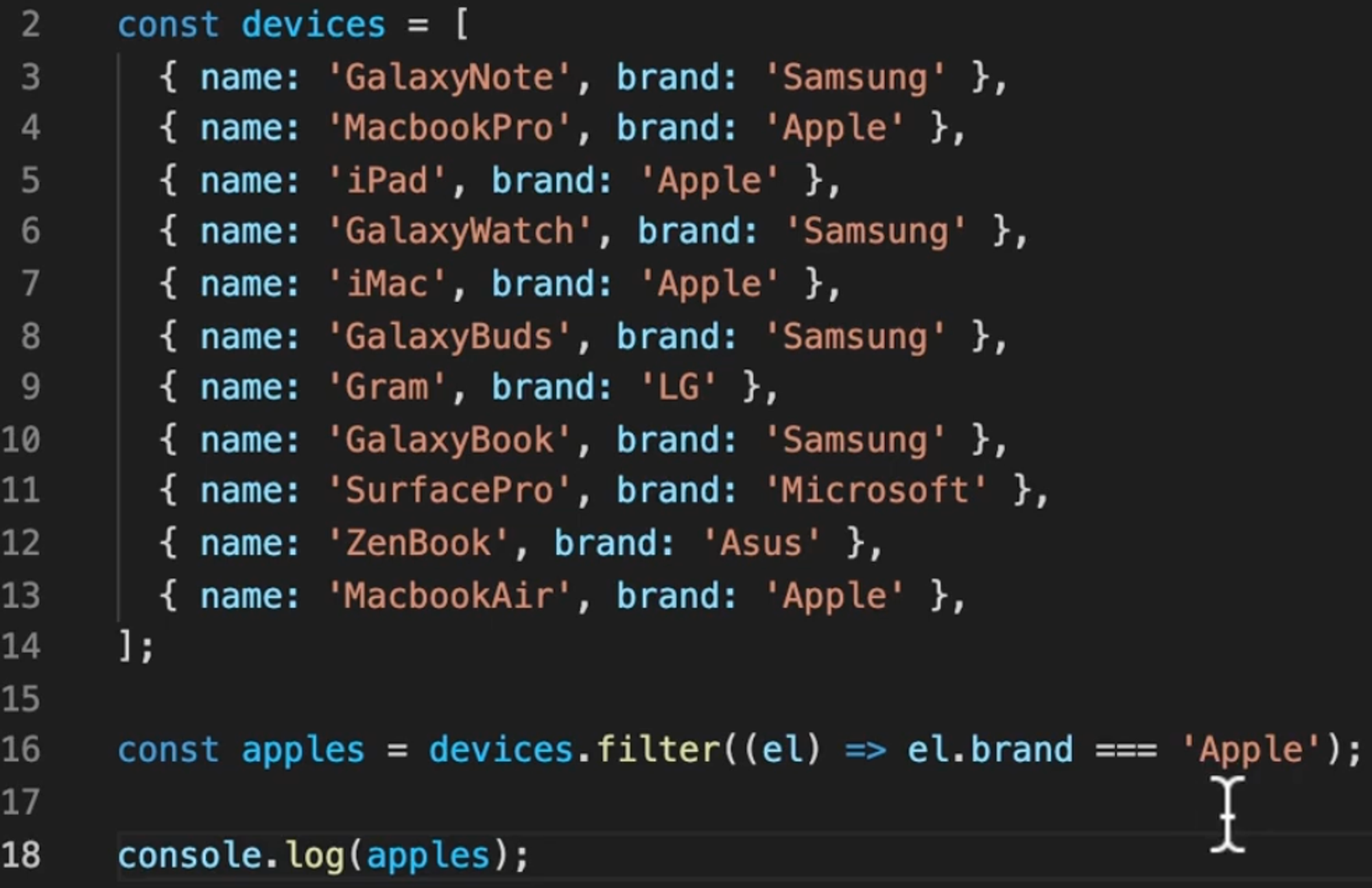
-배열 메소드 II: filter와 find

조건에 따라 필터링한 배열을 반환한다.
find()는 조건을 만족한 하나의 인덱스만 반환한다.
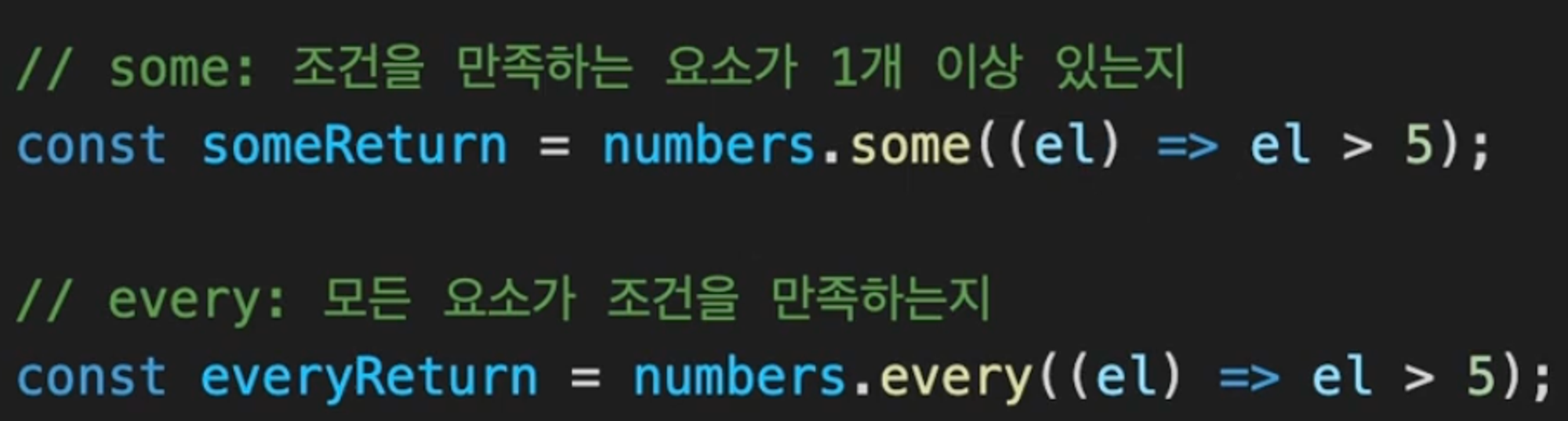
-배열 메소드 III: some과 every

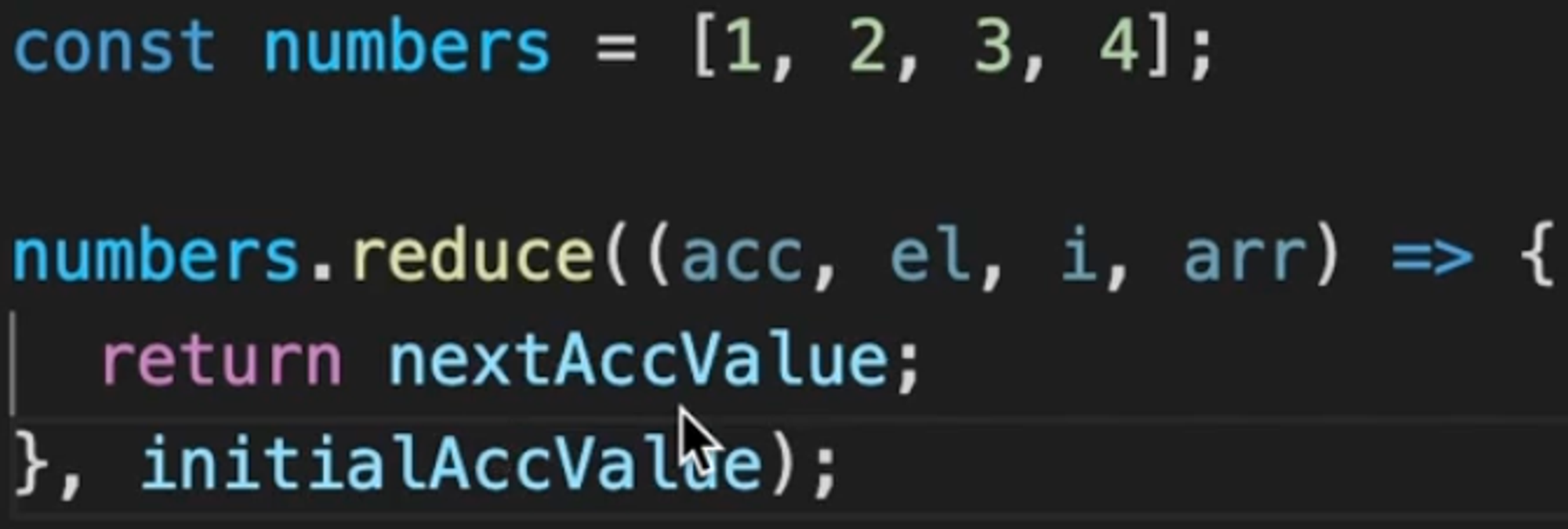
-배열 메소드 IV: reduce

acc는 이전 return값, el은 현재값, i는 인덱스, arr는 전체배열
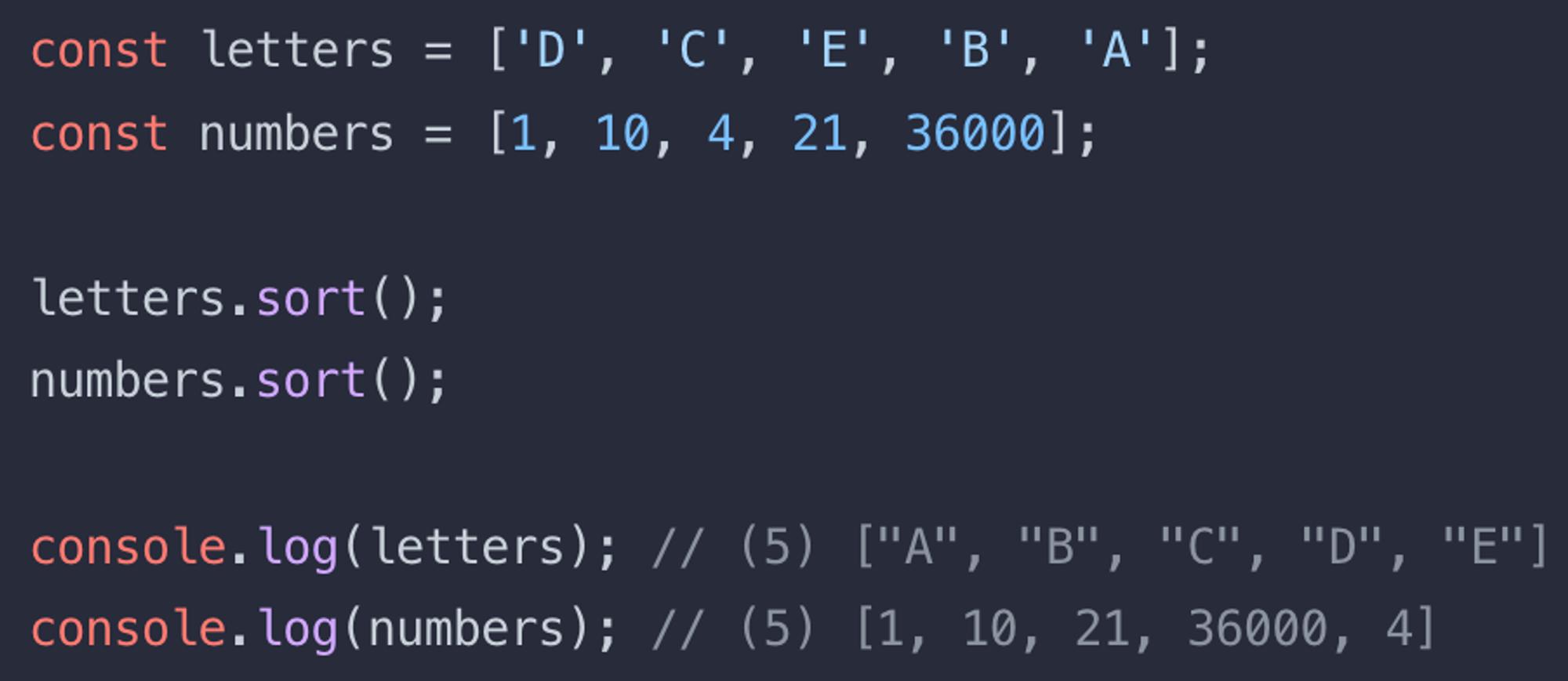
-sort, reverse

메소드배열을 유니코드의 오름차 순으로 정렬함.

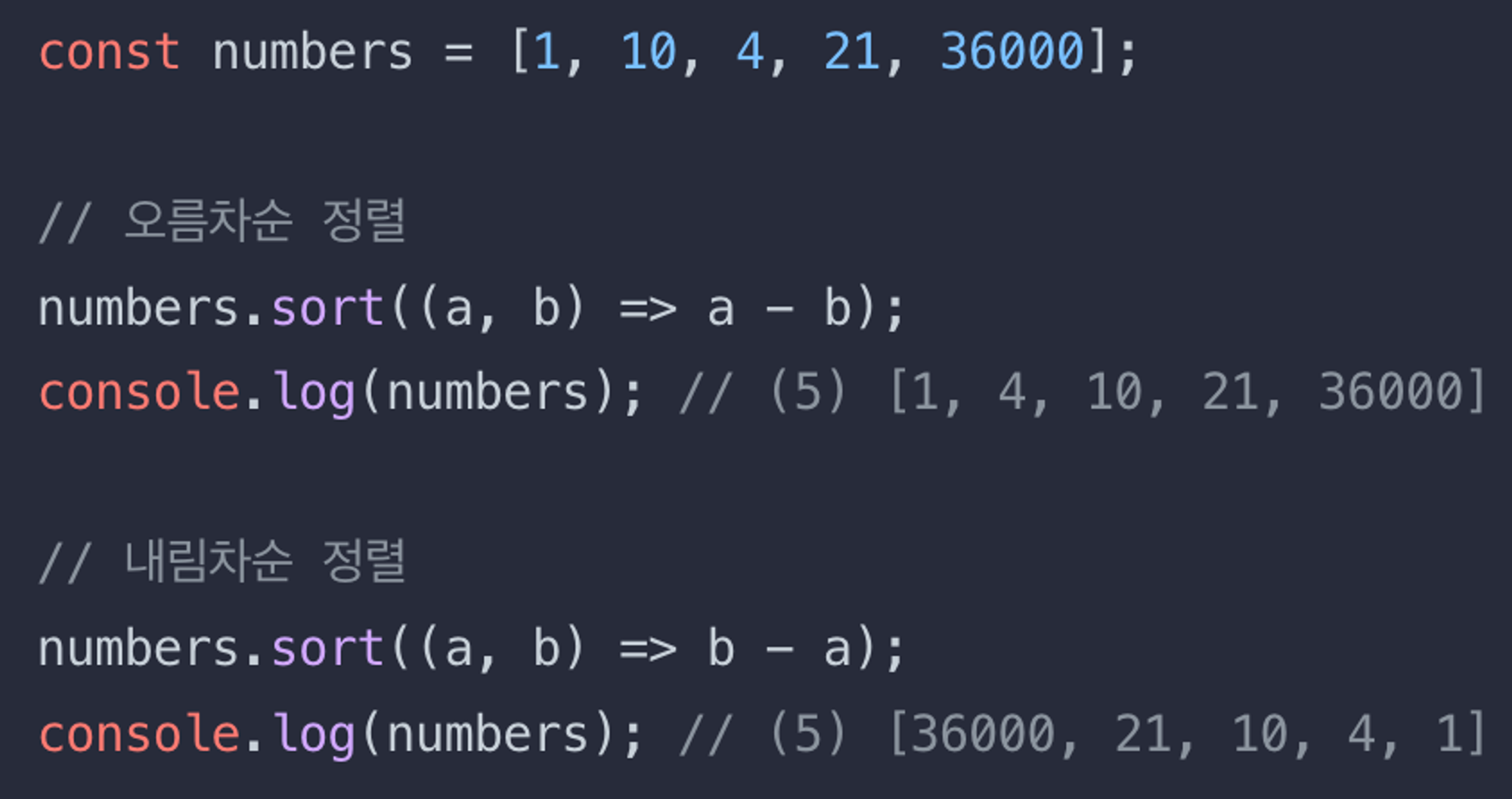
콜백함수에 아규먼트로 위와 같이 작성하면 오름차나 내림차 등 규칙을 적용할 수 있음.

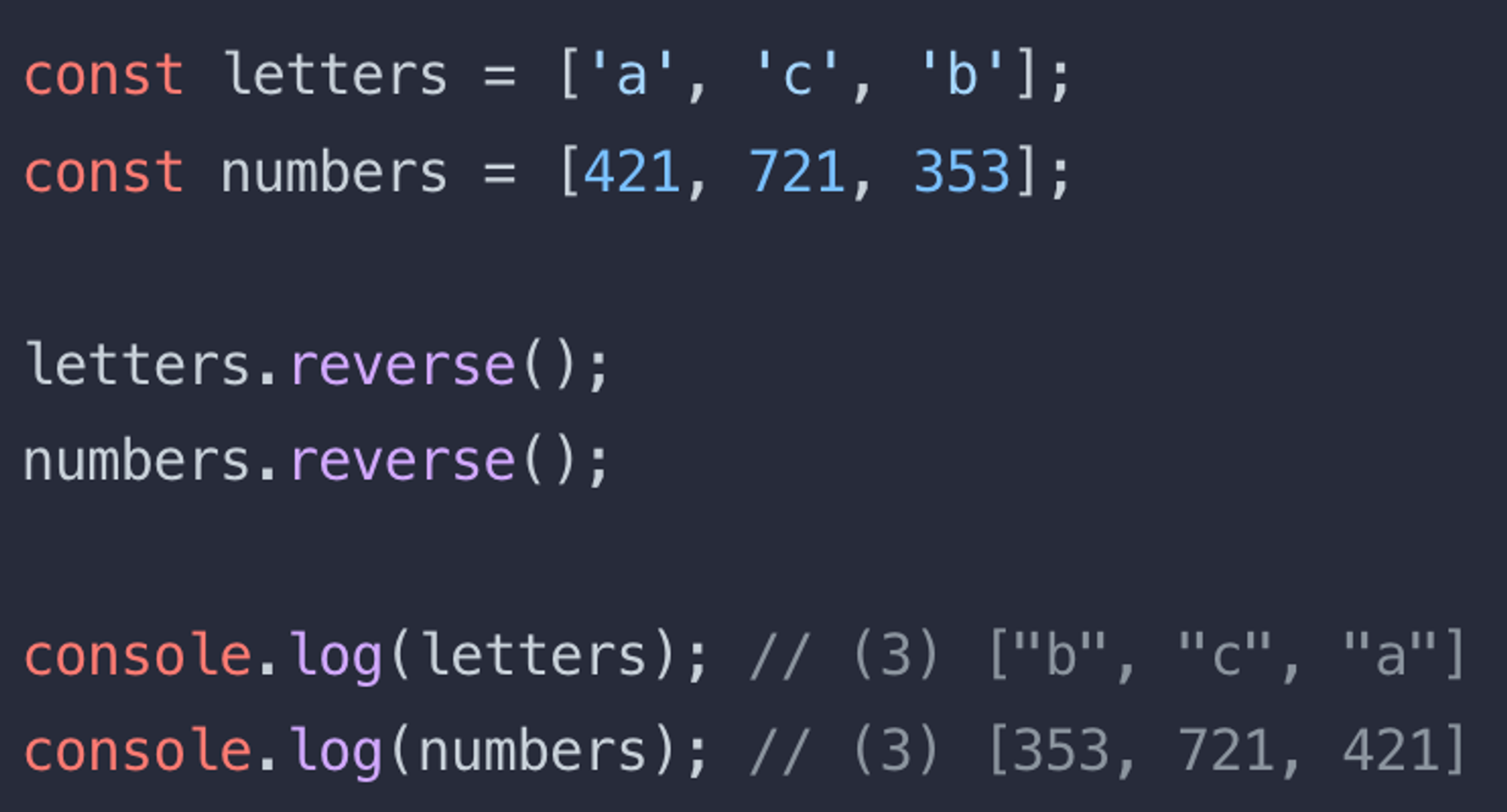
reverse 메소드는 파라미터를 역순으로 정렬한다.
-자료구조 Map, Set
다른 점은 . 이나 대괄호 표기법이 아닌 메소드로 값에 접근한다.
- map.set(key, value): key를 이용해 value를 추가하는 메소드.
- map.get(key): key에 해당하는 값을 얻는 메소드. key가 존재하지 않으면 undefined를 반환.map.has(key): key가 존재하면 true, 존재하지 않으면 false를 반환하는 메소드.
- map.delete(key): key에 해당하는 값을 삭제하는 메소드.
- map.clear(): Map 안의 모든 요소를 제거하는 메소드.
- map.size: 요소의 개수를 반환하는 프로퍼티. (메소드가 아님!!)
Set은 여러개의 값을 순서대로 저장한다는 점에서 배열과 비슷하다.
- set.add(value): 값을 추가하는 메소드. (메소드를 호출한 자리에는 추가된 값을 가진 Set 자신을 반환.)
- set.has(value): Set 안에 값이 존재하면 true, 아니면 false를 반환하는 메소드.
- set.delete(value): 값을 제거하는 메소드. (메소드를 호출한 자리에는 셋 내에 값이 있어서 제거에 성공하면 true, 아니면 false를 반환.)
- set.clear(): Set 안의 모든 요소를 제거하는 메소드.
- set.size: 요소의 개수를 반환하는 프로퍼티. (메소드가 아닌 점 주의! 배열의 length 프로퍼티와 같은 역할)
*Set은 개별요소 접근이 불가능하다. (전체호출하는 동안에 개별 요소에 접근해야한다.)
*Set은 중복요소를 허용하지 않는다. (초기 생성 때 배열을 넘겨주어 중복값을 제거할 수 있다.)
new Set으로 선언할 수 있다.
new Map으로 선언할 수 있다.
Map은 이름과 값이 매칭된다는 점에서 객체와 비슷하다.
자바스크립트 모듈
모듈화(ES2015)
- Modularization(모듈화): 하나의 프로그램을 공통된 기능이나 특별한 목적에 따라 각각의 파일로 분리하는 과정 (유지, 보수, 확장 측면에서 유리)
- Module(모듈): 모듈화 과정에서 분리된 파일
모듈 파일의 조건
- 파일만의 독립적인 스코프를 가져야 한다(Module Scope)
- Module Scope를 만드려면 HTML파일의 script 태그에 type="module" 속성을 명시해야함.
모듈 문법
- import { parameters } from 'PATH/JS';
- parameters에 다른 파일에서 export된 변수나 함수들을 넣어 import할 수 있다
- import { export1 as alias1, export2 } from 'PATH/JS';
- as 키워드로 alias를 설정하여 가져올 수 있다
- import * as name from 'PATH/JS';
- Wildcard Character(*)로 모듈 전체를 가져올 수 있다 (name이라는 객체 형태로 사용한다)
- export export1
- 변수나 함수 앞에 export 키워드를 붙여주면 다른 모듈 파일에서 import할 수 있게 된다(named export)
- export { export1 as alias1, export2 as alias2 }
- 형식으로 한꺼번에, alias를 활용해서 export할 수 있다
- export default export1
- default 키워드로 하나의 대상만을 export할 수 있다(default export)
- default 값을 import할 때에는 alias를 필수적으로 지정해야 한다
- import default_alias, { parameters } from 'PATH/JS';
- 모듈 전체를 import한 경우 name.default로 default 값에 접근할 수 있다
- export default { export1, export2, ... }; 모듈 내 여러 개의 값을 객체 형태로 default export할 수 있다
'코드잇 부스트' 카테고리의 다른 글
비동기 자바 스크립트 (0) 2024.06.28 자바스크립트 객체지향 기본기 (0) 2024.06.03 모던 자바스크립트: 동작원리 & 함수 다루기 (2) 2024.05.30 프로그래밍과 데이터 in JavaScript (0) 2024.05.23 프로그래밍 핵심 개념 in JavaScript (0) 2024.05.21