-
프로그래밍과 데이터 in JavaScript코드잇 부스트 2024. 5. 23. 06:13
객체:
객체와 프로퍼티
여러 값을 한번에 저장하기 위해 사용함.
포로퍼티는 Property Name과 Property Value로 나뉨
Property Name은 문자, _, $ 중 하나로 시작해야하고 -는 사용할 수 없음.
typeof 사용시 object 반환
*숫자형 프로퍼티 name은 대괄호 표기법으로만 접근되고 이 key값은 출력시 String으로 출력된다.
객체에서 데이터 접근
- 점 표기법: 객체명.프로퍼티이름으로 접근가능.
- 대괄호 표기법:객체명[’프로퍼티이름’]으로 접근가능.
객체 다루기
존재하는 프로퍼티의 값을 수정할 수 있다.
존재하지 않는 프로퍼티에 새로운 값을 할당하면 프로퍼티를 추가할 수 있다.
delete 프로퍼티이름을하면 프로퍼티를 삭제할 수 있다.
프로퍼티이름 in 객체이름을 하면 객체 안에 프로퍼티가 있는지 알 수 있다.
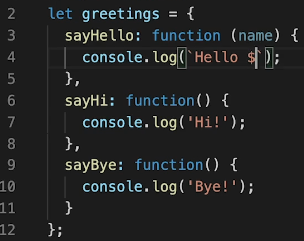
객체와 메소드

메소드는 객체 내에서 위와 같이 정의할 수 있다.
이는 어떤 객체의 고유한 동작으로써 함수에 의미를 부여할 수 있다.
for…in 반복문
객체 안에 프로퍼티를 가지고 반복적인 동작을 수행한다.
for (let i in 객체명)으로 사용한다.
숫자형 프로퍼티name을 가진 객체에 사용할 시 오름차 순으로 정렬된다.
Date 객체
JS가 기존에 가지고 있는 객체를 내장객체라고 부름
new Date()로 날짜 객체를 생성하면 생성한 순간의 날짜 및 시간 정보가 객체 안에 저장됨. (요일, 월, 일, 연도, 시간, 시간대 순)
날짜를 파라미터로 넣을 경우 그 날짜가 Date()객체에 저장됨. (하이푼/콤마로 구분함. ex: Date(‘2021-03-13T19:11:16’))
getTime()으로 날짜에 ms단위로 접근할 수 있고, 이를 이용하면 두 날짜간 얼마나 시간이 지났는지 계산할 수 있다.
배열:
배열
key값이 필요없는 경우 객체보다 배열이 유용함.
배열 다루기
배열.length배열 길이 출력
존재하지 않는 요소에 접근시 undefined 출력
존재하지 않는 요소에 값을 대입하면 요소가 추가되고 빈 index는 empty가 됨.
delete로 요소를 지우면 그 요소의 값이 empty로 바뀜
배열 메소드 I
splice(i, j, k)로 배열의 요소 완벽히 제거 가능. (empty안생김)
j값으로 i번째 인덱스 이후로 몇개의 값을 지울지 정함.
j값을 넣지 않으면 i번째 인덱스 이후 모든 값을 제거함.
k는 item으로 지운 장소에 k를 넣음.
j를 0으로 두면 삭제 없이 빈 공간에 요소만 삽입할 수 있음.
배열 메소드 2
shift() 배열의 첫번째 요소를 삭제
pop()배열의 마지막 요소를 삭제
unshift()맨 앞의 요소를 추가
push()마지막 요소를 추가
메소드 Tip
indexOf('요소')요소의 인덱스를 반환함. (없는 경우 -1)
lastIndexOf(’요소’)요소의 인덱스를 역순으로 반환함. (뒤에서부터 1)
**includes(’요소’)**요소가 있으면 true
reverse()배열 뒤집기
for…of 반복문
for (let element of 배열)element는 배열의 요소를 순서대로 반환함
for…in은 배열보다 객체에 최적화 되어 있어서 배열에는 of를 쓰자!
다차원 배열
배열 안에 배열을 넣을 수 있음.
다중 대괄호로 접근.
다양한 숫자 표기법
10e9 = 1000000000e기호를 사용해 10의 거듭 제곱을 표현할 수 있음.
0xff = 255 16진수
0xFF = 255 16진수
0o377 = 255 8진수
0b11111111 = 2552진수
숫자형 메소드
숫자에 바로 사용불가함. 바로 사용할 경우 온점 두개로 표시 (소수점으로 인식하기 때문)
toFixed(자릿수)소수점 밑 자릿수를 고정 (String 타입 반환)
toString(진법)숫자를 진법에 맡게 바꿔서 출력함
Math 객체
Math.abs(숫자)숫자의 절댓값 반환
Math.max(숫자,숫자, …)숫자들 중 젤 큰거 반환
Math.min(숫자,숫자, …)숫자들 중 젤 작은거 반환
Math.pow(x, y)x의 y승 반환
Math.sqrt(x)x의 제곱근 반환
Math.round(x)x의 반올림 반환
Math.ceil(x)x의 올림 반환
Math.floor(x)x의 버림 반환
Math.random() 0~1사이의 랜덤값 반환
바보 자바스크립트?
소수의 값은 100% 명확하게 컴퓨터 언어로 표현이 불가하기 때문에 부조화가 발생할 수 있다.
toFixed(), toRound() 등의 함수로 이를 방지할 수 있다.
문자열 심화
length() 문자열 길이 반환
charAt(인덱스)인덱스에 있는 문자 하나를 반환
indexOf(문자하나) 앞부터 문자하나가 있는 위치를 찾아 그 인덱스를 반환 (없는 경우 -1)
lastIndexOf(문)자열장 뒤뒤 문자열이 있는 위치를 찾아 그 인덱스를 반환 (없는 경우 -1)
toUpperCase() 대문자화
toLowerCase() 소문자화
trim() 문자열 좌우의 공백 제거
slice(x, y) x인덱스부터 y-1까지의 인덱스의 문자열을 리턴
문자열 심화 MORE..
문자열은 기본적으로 배열과 비슷하다! (다른 부분도 당연히 있음)
for (str of 스트링)문자 하나씩 str에 할당
배열은 수정이 되지만 문자열은 인덱스로 접근하여 수정할 수 없다.
기본형과 참조형
참조형은 pointer의 개념이다.
참조형 변수 하나를 다른 변수에 할당한 후, 원래 변수를 수정하면 참조한 변수의 값도 수정된다.
- 기본형: Number, Null, String, Boolean, Undefined
- 참조형: 객체, 배열 등
참조형 복사하기
배열1 = 배열2.slice()로 가능하다
객체의 경우 for (key in 객체)로 key마다 하나씩 할당해주면 가능하다.
const, 변수와 상수의 차이
const를 사용하는것이 let보다 안전하다.
const로 생성한 객체에 프로퍼티가 추가될 수 있다.
변수, 그땐 그랬지
과거에는 let, const가 아닌 var, val을 사용했다.
다중 선언, scope 문제 등 여러 이슈로 인해 지금은 사용하지 않는다.
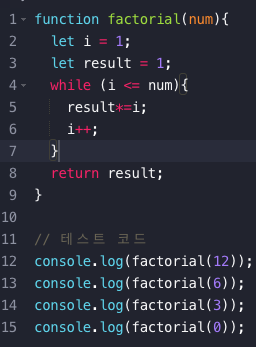
팩토리얼 실습

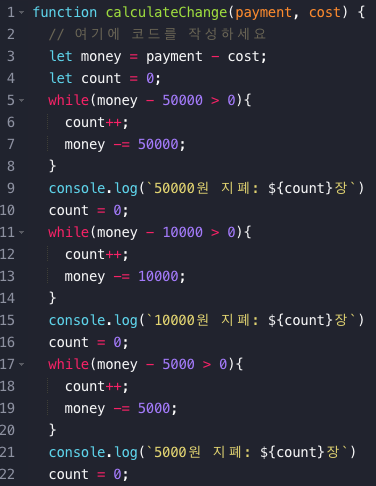
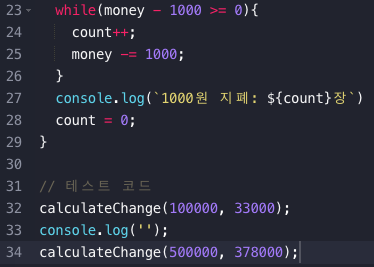
거스름돈 구하기 실습


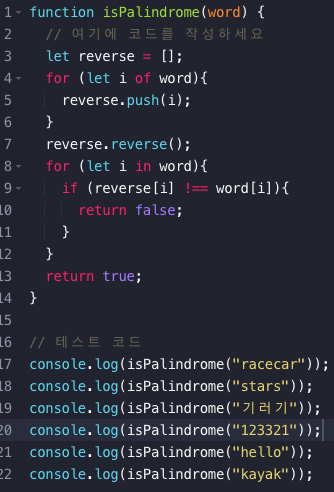
팰린드롬

존재하는 함수가 아닌 배운 내용만을 활용하여 구현하니 조금 해매었다.
'코드잇 부스트' 카테고리의 다른 글
자바스크립트 객체지향 기본기 (0) 2024.06.03 모던자바스크립트: 문법과 표현 & 유용한 내부 기능 (0) 2024.05.30 모던 자바스크립트: 동작원리 & 함수 다루기 (2) 2024.05.30 프로그래밍 핵심 개념 in JavaScript (0) 2024.05.21 자바스크립트 입문 (0) 2024.05.16